Sfondo Colore Variabile

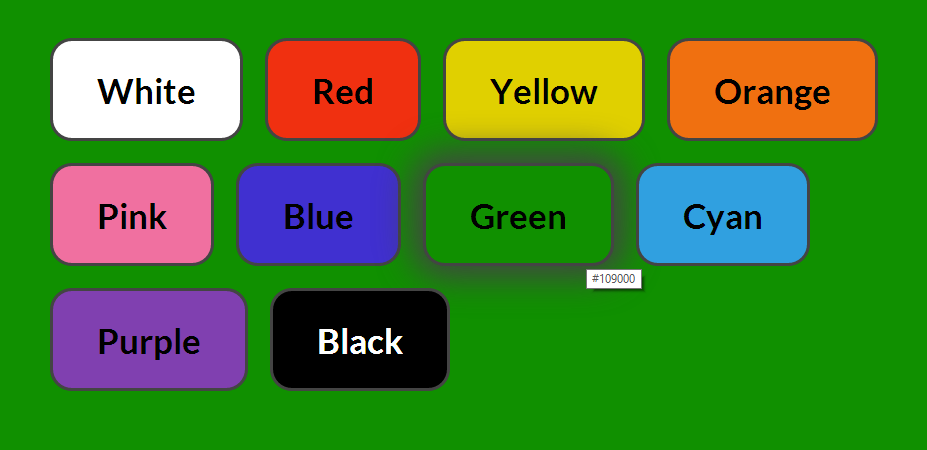
Ho creato una pagina con sfondo colore variabile regolato da dei pulsanti in primo piano, attraverso l’ausilio di una semplicissima istruzione.
Predisponendo una lista di tasti, generati attraverso un array prodotto in PHP, ognuno con un relativo colore differente sia per l’HTML che per il CSS.
Vi posto qui sotto il codice utilizzato in jQuery:
$('.back-grad').hover(function(){ var color = $(this).attr('title'); $('body').stop().animate({'background-color':color}, 1000); });

Lascia un commento